
Jest는 JavaScript 및 TypeScript를 위한 테스트 프레임워크이며, @testing-library/jest-dom은 Jest의 매처를 확장하여 DOM 관련 테스트를 용이하게 해주는 라이브러리입니다.
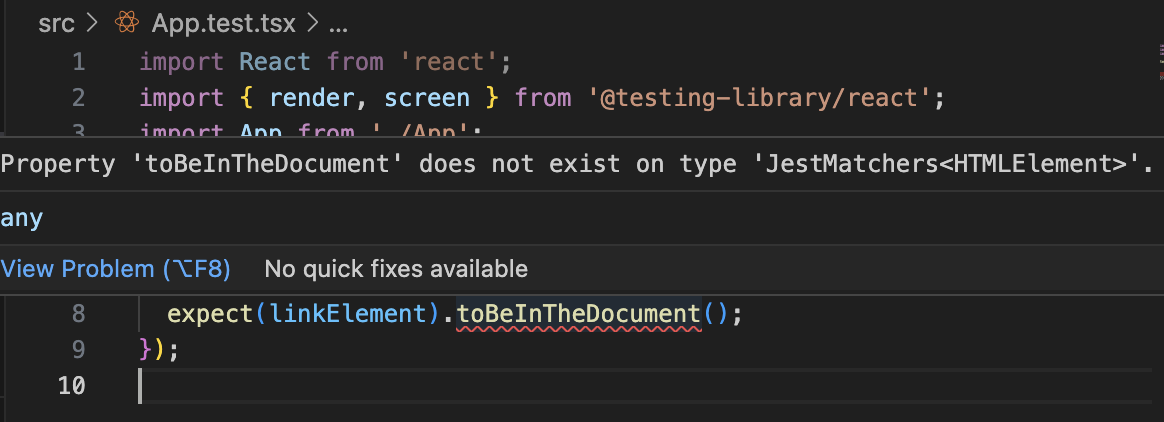
toBeInTheDocument 같은 matcher는 @testing-library/jest-dom에서 제공하는 기능입니다.
중요한건 에러가 발생했다는 것이죠.
저는 일반적인 에러 해결법으로 진행해도 해결이 안되더라구요... 다신 그러지 않기위해 과정을 기록합니다!
필요한 의존성 설치
npm install --save-dev @testing-library/jest-domjest-dom 타입 추가
TypeScript에서 jest-dom의 타입을 인식하게 하려면, 프로젝트의 src/setupTests.ts 파일(또는 setupTests.js)에 @testing-library/jest-dom을 임포트해야 합니다. 이 파일이 없다면, 새로 생성해주면 됩니다.
src/setupTests.ts 파일에 아래 코드를 추가합니다.
import '@testing-library/jest-dom';sconfig.json에 설정 추가 (필요한 경우)
{
"compilerOptions": {
"types": ["@testing-library/jest-dom"]
}
}여기까지 했는데 해결됐다면 다행입니다. 아래는 그러지 못했을 때 해볼 방법입니다.
tsconfig.json의 types 항목 수정
types 배열에 @testing-library/jest-dom을 이미 추가했지만, 가끔 TypeScript가 이를 인식하지 못할 수 있습니다. @testing-library/jest-dom을 types 배열에서 삭제하고, 대신 include 배열을 사용하는 방법을 시도할 수 있습니다. 예를 들어, types 배열에서 @testing-library/jest-dom을 제거하고, include에 모든 테스트 파일을 포함시키는 방법입니다.
{
"compilerOptions": {
"types": ["jest", "react", "react-dom"]
},
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/setupTests.ts"
]
}TypeScript 버전 업데이트
TypeScript의 버전이 너무 낮으면 최신 @testing-library/jest-dom을 제대로 처리하지 못할 수 있습니다. TypeScript를 최신 버전으로 업데이트해 보세요.
npm install typescript@latest@types/testing-library/jest-dom 버전다운(에러 당시 6.0.0)
npm install @testing-library/jest-dom@5.17.0Code 에디터 재시작
마지막으로 깔끔하게 아래 과정 진행해줍니다.
rm -rf node_modules
rm package-lock.json
npm cache clean --force
npm install