생존일기
브라우저 작동방식
방구석챌린저
2024. 12. 11. 22:16

웹 브라우저는 사용자가 요청한 웹 콘텐츠를 화면에 표시하는 역할을 합니다.
브라우저의 작동 과정은 크게 다음과 같은 단계를 통해 이루어집니다.
URL 입력
사용자가 주소창에 URL(Uniform Resource Locator)을 입력하거나 검색을 실행하면, 브라우저는 이를 분석하여 아래의 과정을 수행합니다.
- 프로토콜(예: HTTP, HTTPS)을 확인합니다.
- 도메인 이름(예: example.com)을 기반으로 서버의 IP 주소를 찾기 위해 DNS(Domain Name System) 요청을 보냅니다.
서버와의 연결
DNS를 통해 IP 주소를 얻은 후, 브라우저는 해당 서버와 TCP 연결을 설정합니다.
HTTPS를 사용하는 경우, SSL/TLS 암호화를 통해 보안 채널을 설정합니다.
HTTP 요청
브라우저는 요청된 리소스(예: 웹페이지의 HTML 파일)를 가져오기 위해 HTTP/HTTPS 요청을 서버에 보냅니다.
이 요청은 아래와 같은 정보를 포함합니다.
- 요청 메서드(GET, POST 등)
- URL 경로
- 헤더(사용자 정보, 브라우저 종류, 쿠키 등)
서버 응답
서버는 요청에 대한 응답을 반환합니다.
- 상태 코드(예: 200 OK, 404 Not Found)
- 콘텐츠 유형(HTML, JSON, 이미지 등)
- 요청된 데이터(HTML 문서, CSS 파일, JavaScript 코드 등)
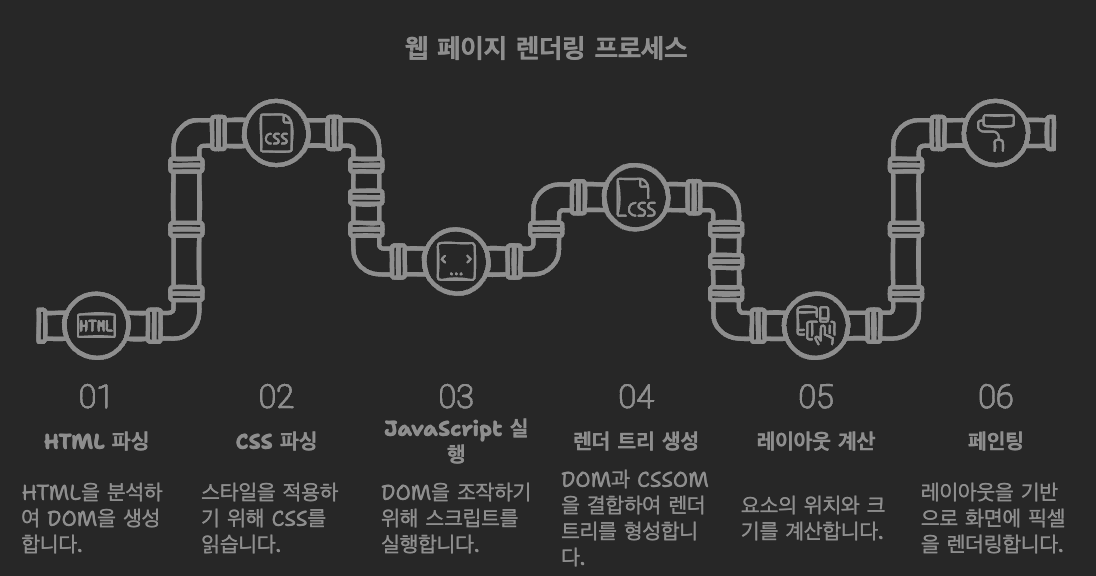
렌더링
브라우저는 서버로부터 받은 데이터를 사용해 화면에 페이지를 표시합니다.

자산 요청과 업데이트
HTML 문서 안에 추가적인 자산(이미지, 동영상, 추가 스크립트)이 포함되어 있다면, 브라우저는 이를 추가 요청하여 로드합니다. 이후 JavaScript로 인해 동적 업데이트가 이루어질 수 있습니다(AJAX 요청 등).
최적화
현대 브라우저는 성능을 최적화하기 위해 여러 작업을 병렬로 처리하거나, 사용자가 빨리 볼 수 있도록 중요한 콘텐츠부터 우선적으로 로드하는 기술(예: Lazy Loading)을 사용합니다.
브라우저 핵심 구성 요소
- 사용자 인터페이스(UI): 주소창, 북마크, 버튼 등.
- 렌더링 엔진: HTML, CSS를 파싱하여 화면에 표시. (예: 크롬의 Blink)
- JavaScript 엔진: JavaScript 코드 실행. (예: V8 엔진)
- 네트워크 계층: 서버와 데이터 송수신.
- UI 백엔드: 폰트, 위젯 렌더링.
- 데이터 저장소: 쿠키, 캐시, 로컬 스토리지 등.